- ¿Hablamos?
- 876 536 909
- info@analiticamente.es
Cómo interpretar los mapas de calor

Un mapa de calor consiste en analizar de forma visual los puntos de una página web que más interesan al usuario. La finalidad es mejorar la experiencia de usuario. Los puntos que aparecen coloreados son los clics de cada usuario.
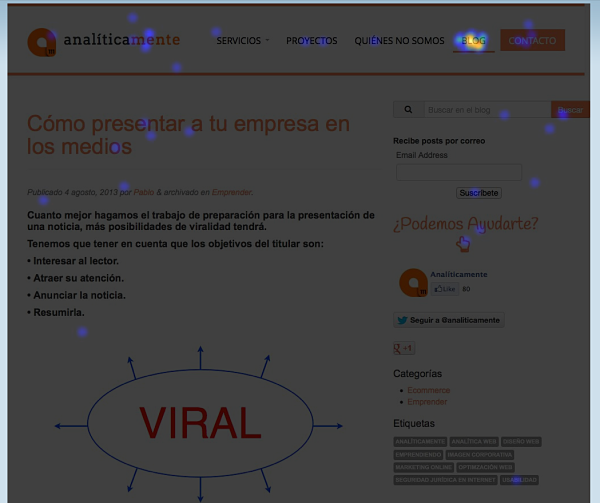
Mapa de calor
En esta imagen del mapa de calor del artículo, los clics vienen representados por colores. Si un elemento de menú tiene más clics que otro, eso quiere decir que es más relevante para el usuario. En este caso, lo que se puede apreciar en la imagen es el interés que despierta en los internautas el apartado de Blog. Esto es muy buena noticia porque quiere decir que les interesa el contenido que les estamos ofreciendo. Si no les gustase se irían sin hacer nada en la página web.
Tabla de contenidos
Análisis por objetivos
El objetivo planteado con la creación del blog es informar a los usuarios de las novedades del marketing online. Uno de los KPI (indicadores de rendimiento) es la permanencia en el mismo, por tanto, si la pestaña de Blog está coloreada significa que gran cantidad de usuarios valoran la información y quieren más de utilidad. También se puede utilizar el tiempo medio de permanencia que aparece en la herramienta de analítica (en nuestro caso Google Analytics).
En este artículo no se aprecia que los usuarios se interesen en una determinada categoría, pero si apreciáramos que una de ellas está más coloreada querría decir que los usuarios están demandando ese tipo de información y se debería de identificar por qué para ofrecérsela de la mejor manera posible. Cada página web tiene una interpretación en base a los objetivos planteados.
Análisis de scroll o scrollmap
El análisis de scroll viene en la pestaña de scrollmap. Lo que se recoge en la imagen es cuanto baja el usuario en toda la página web. Cuanto más claro es el color, más tiempo ha permanecido en ese lugar. Si aparecen colores muy oscuros quiere decir que esa parte del contenido no despierta interés en los usuarios. Si es así tendremos que preguntarnos por qué e intentar mejorarla con tests. En la parte de la derecha aparece la leyenda que lo explica con porcentajes y colores.
Análisis de scroll
En este ejemplo, al tratarse de un post largo, se aprecia como no todos los usuarios lo han leido hasta el final. Es relativamente común en artículos largos.
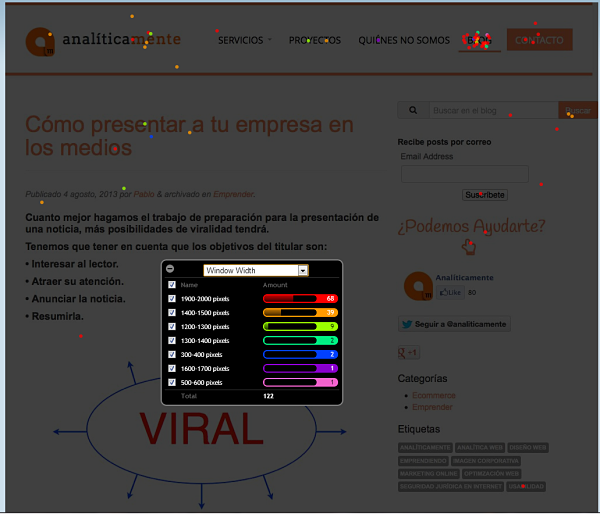
Mapa de confetti
El mapa de confetti es mi preferido. Como se puede apreciar en la leyenda de la imagen situada en el centro, se pueden elegir entre varias opciones: tipo de navegador, resolución de pantalla, referrer, país… en función de los objetivos marcados, nos interesará cruzar unos datos u otros. En este ejemplo hemos seleccionado la resolución de pantalla. La tendencia nos dice que cada vez las pantallas son mayores, por lo que si estamos preparando futuros diseños para la web, habrá que tenerlo en cuenta.
Con cada opción proporcionada en el mapa de confetti se puede extraer una conclusión. Os dejamos la captura del ejemplo:
Mapa de confetti
¿Trabajas con mapas de calor? ¿Te gustaría analizar tu web con mapas de calor? Podemos ayudarte con tu Optimización web